Bug Report Form Template
- Unlimited question fields
- 5.000 submissions per month
- Collect files
- Email & SMS notifications
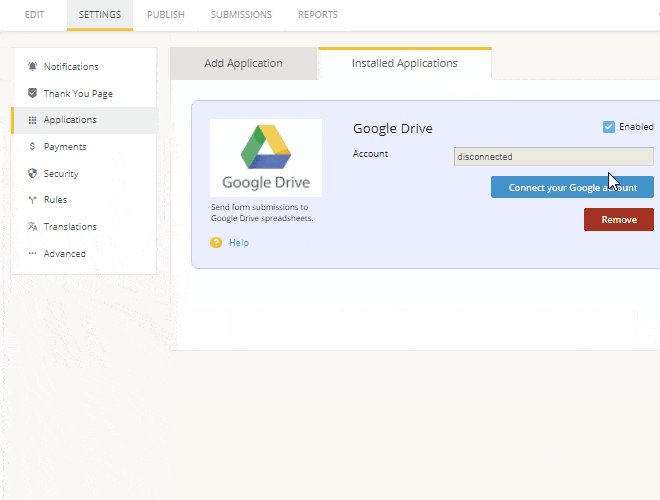
- Third-party integrations
- Visual reports
Join 1.5 million happy customers that build forms & surveys with 123FormBuilder
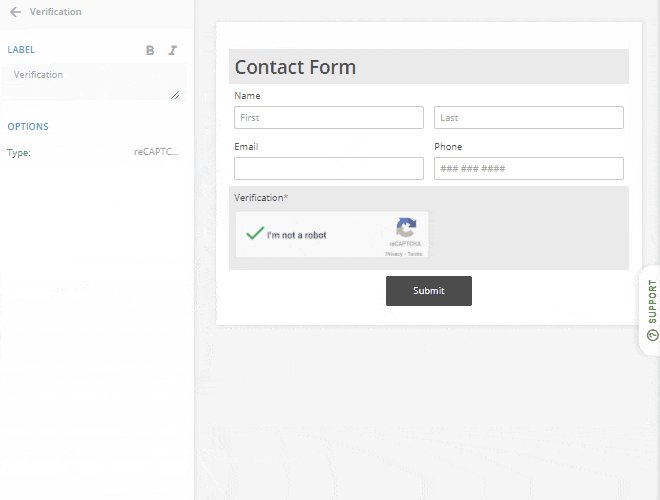
Customize template
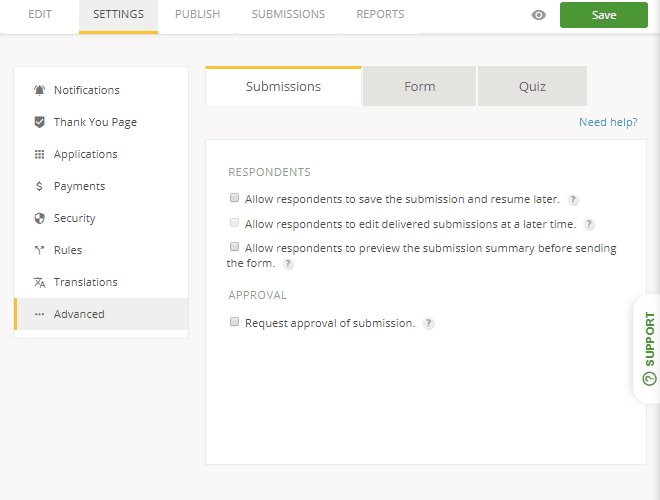
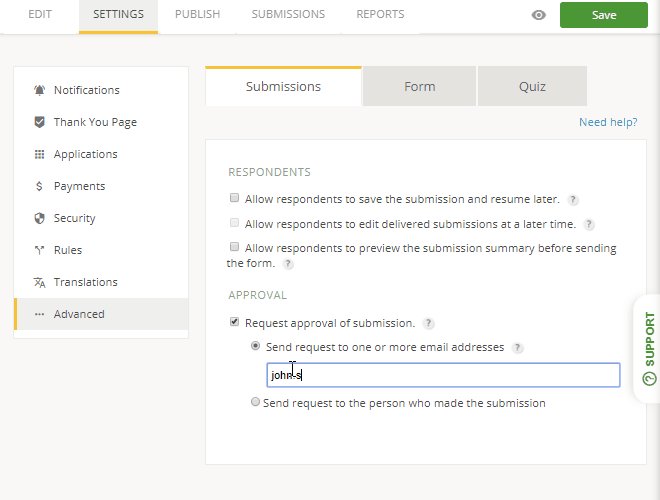
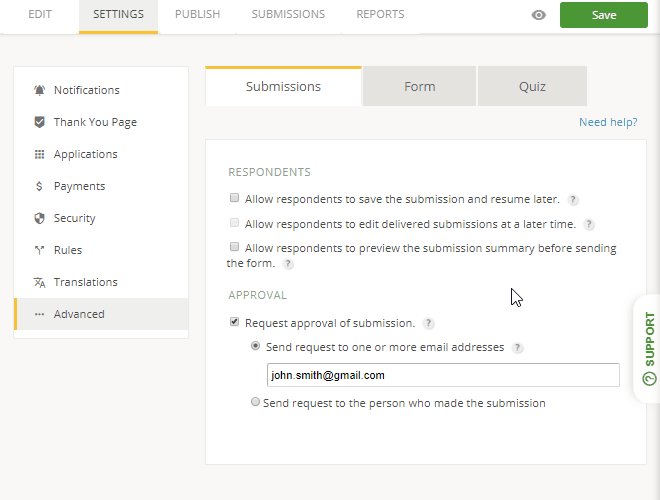
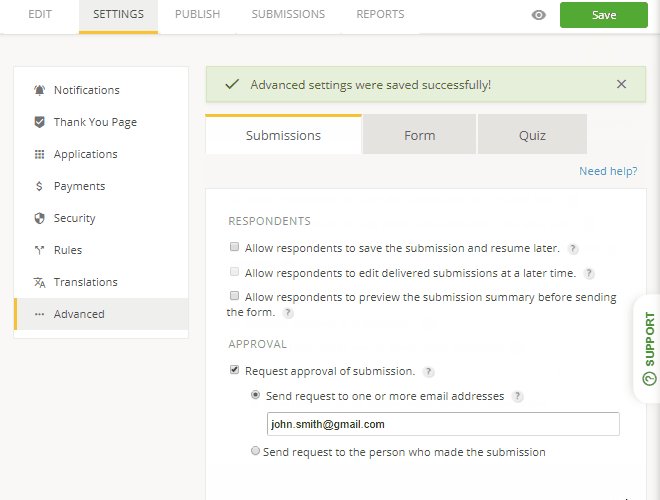
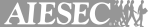
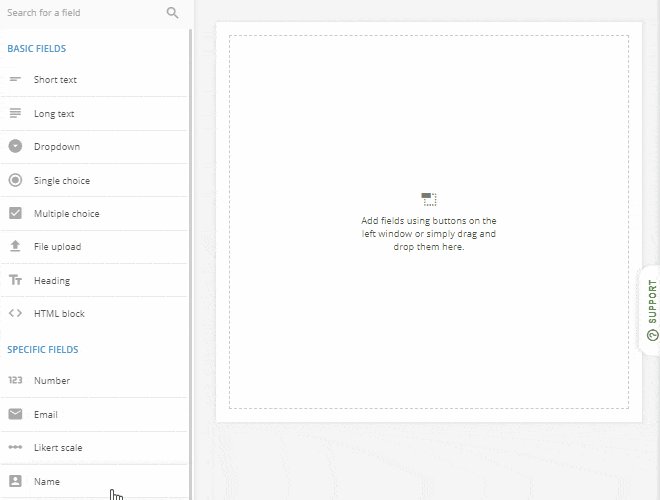
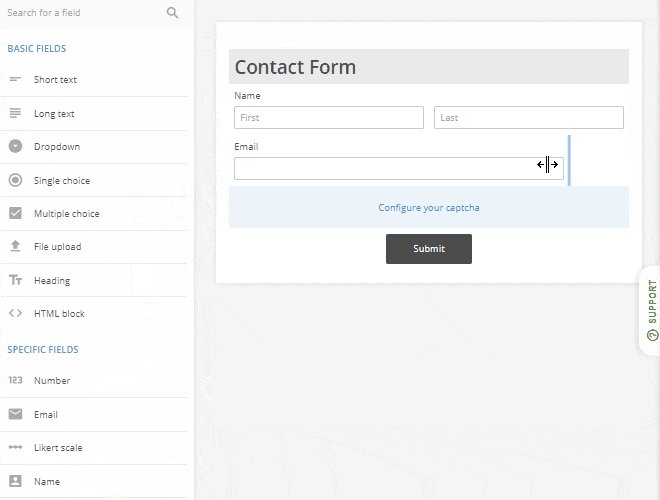
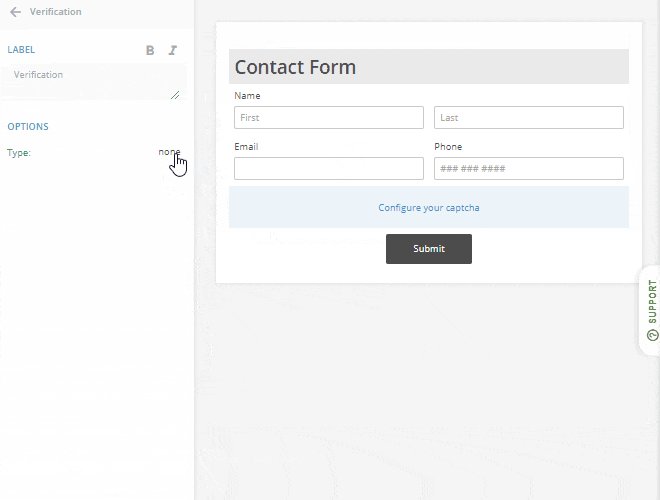
See howWeb forms are used on a large scale for bug reporting. This is why we’ve designed a simple and clean bug report form example that you can easily adapt to your needs. To be specific, add, duplicate or remove form fields as you please. It's easy - just drag and drop checkboxes, radio buttons, dropdown fields, and more! Brand the form with your logo and company color scheme. Then set up the developers’ team email to receive real-time notifications each time someone logs in a bug alert. Multiple other options are available, for example, a conditional logic schema to show certain fields only based on previous answers.

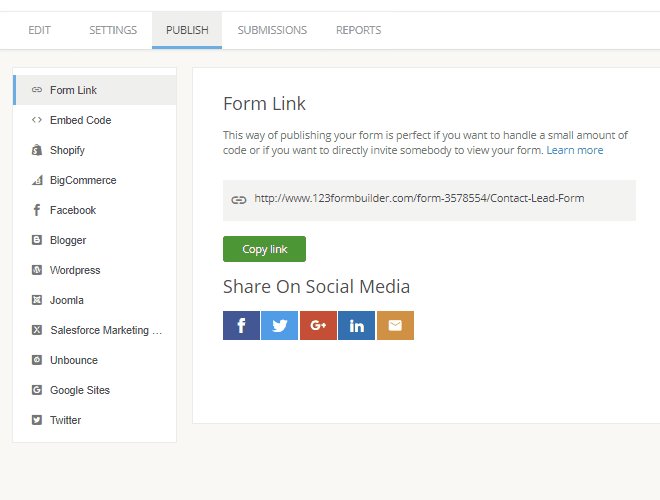
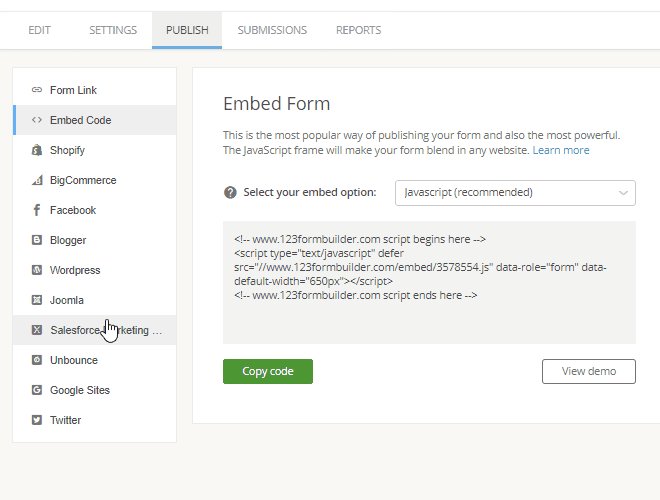
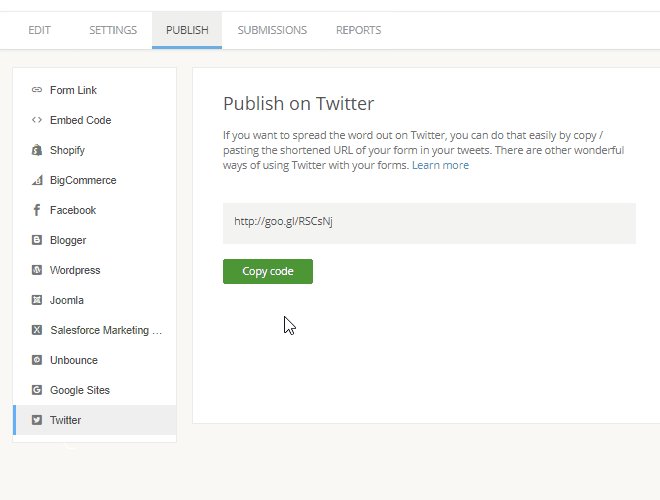
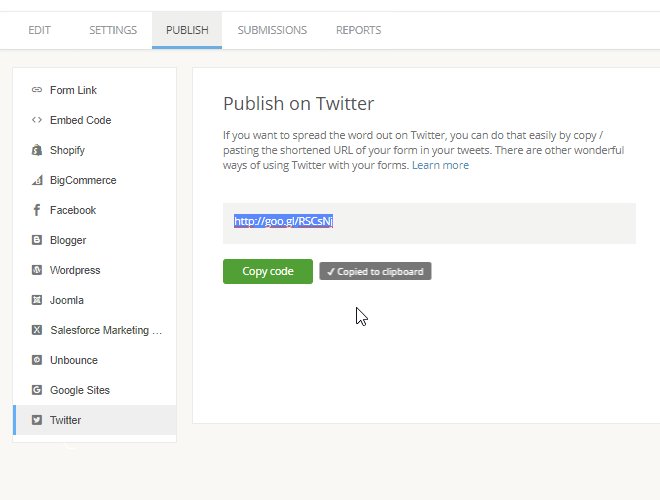
Publish template
See howShort after you’ve edited the bug report form sample, you’ll want it available for your team. Sharing it is a piece of cake - you only need to copy and paste the form code to send it via email, post on an internal network or social platforms. Of course, our forms are mobile-friendly. So bug reporting is available from smartphones also, especially since the issue might have been discovered precisely on smaller devices.

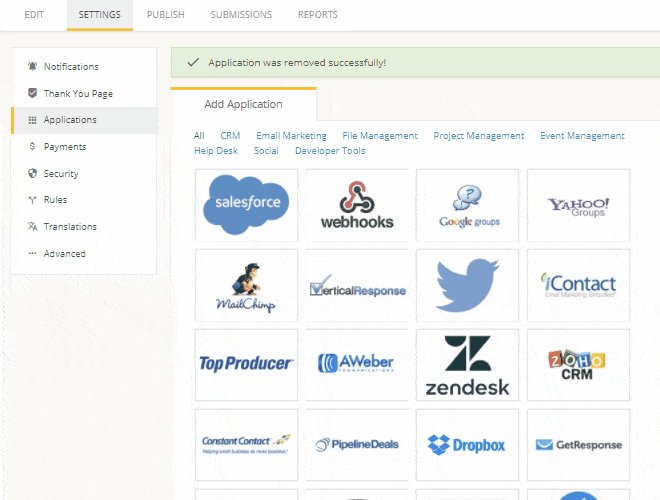
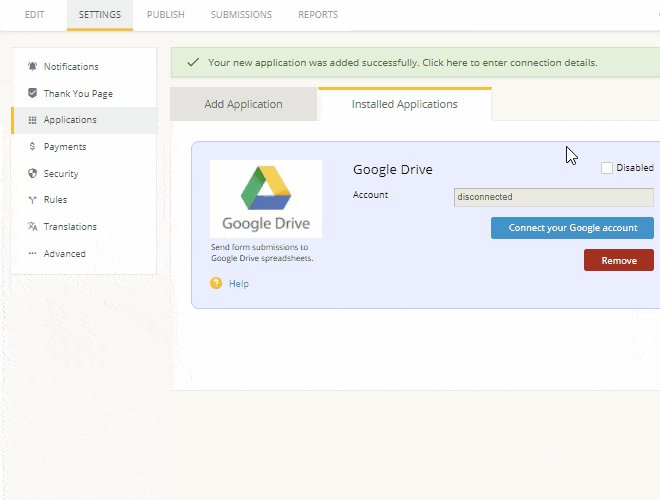
Collect & manage data
See howTrack your bug reports with more ease in a secure database. Update the entries directly in your private 123FormBuilder dashboard or download them. For instance, export bug submissions as Excel files. Besides, if you are used to a help desk app to improve your bug reporting records, go ahead and integrate your form with Zendesk.

Optimize your flow
See howAre you looking for the simplest way to keep track of bug reports? You’ve found it! With fully adaptable web forms, plenty of integration options and an instant notification system, the responsible IT support team will intervene in a more timely manner to fix system issues.