Life Insurance Application Form Template
- Unlimited question fields
- 5.000 submissions per month
- Collect files
- Email & SMS notifications
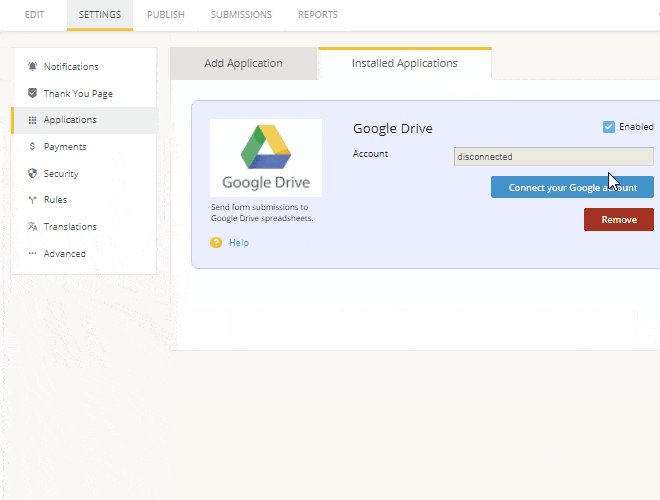
- Third-party integrations
- Visual reports
Join 1.5 million happy customers that build forms & surveys with 123FormBuilder
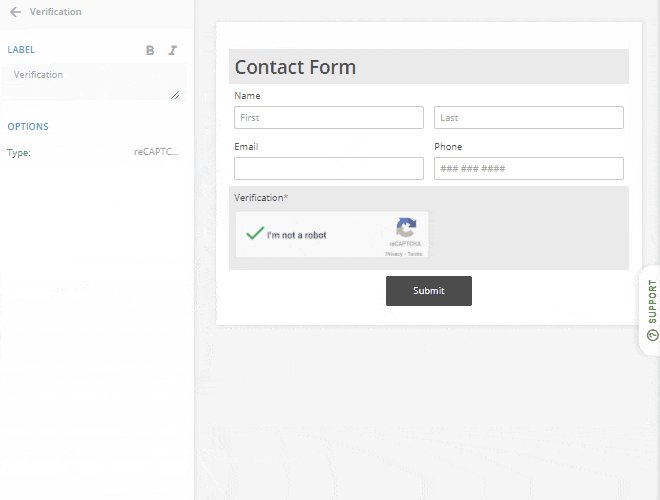
Customize template
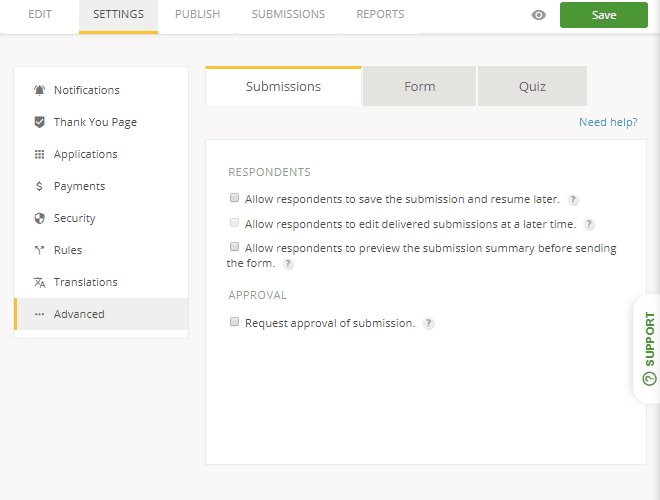
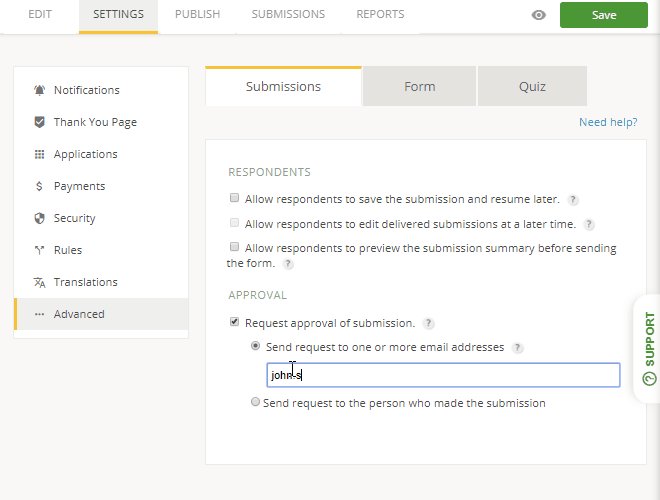
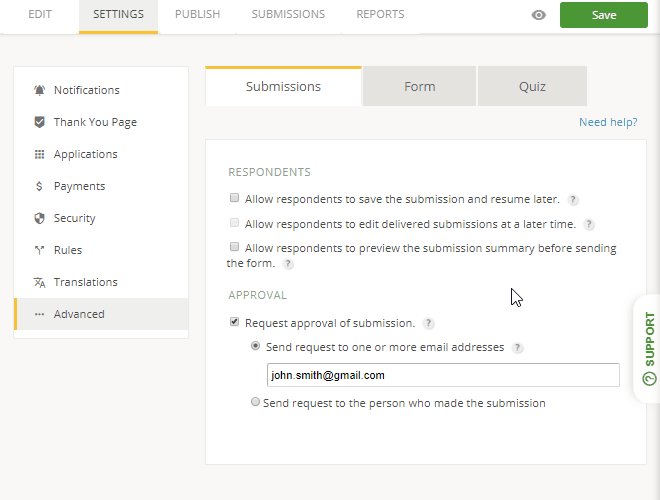
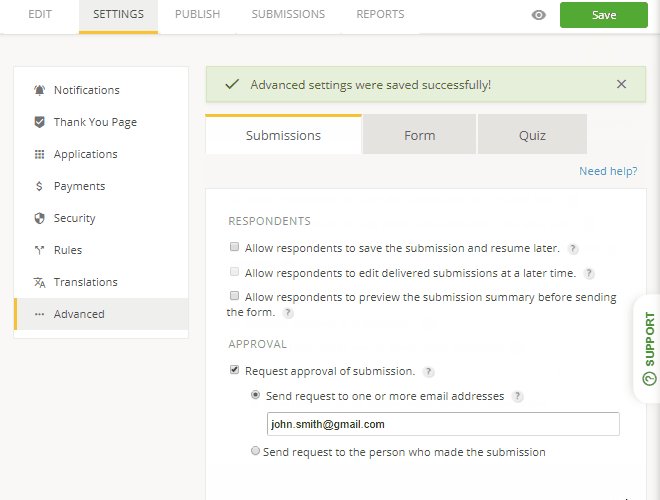
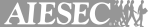
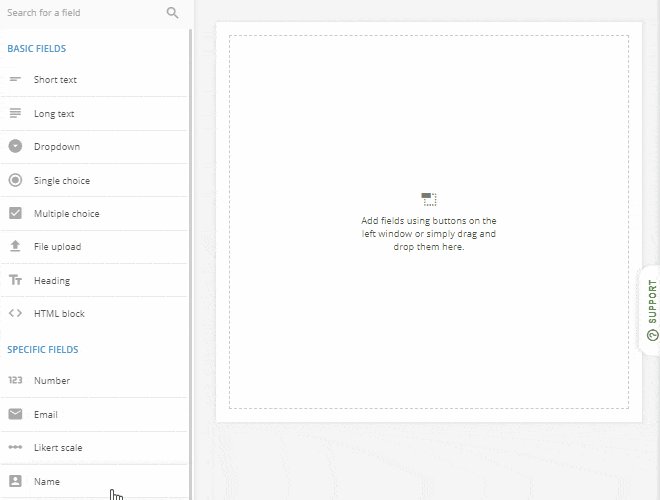
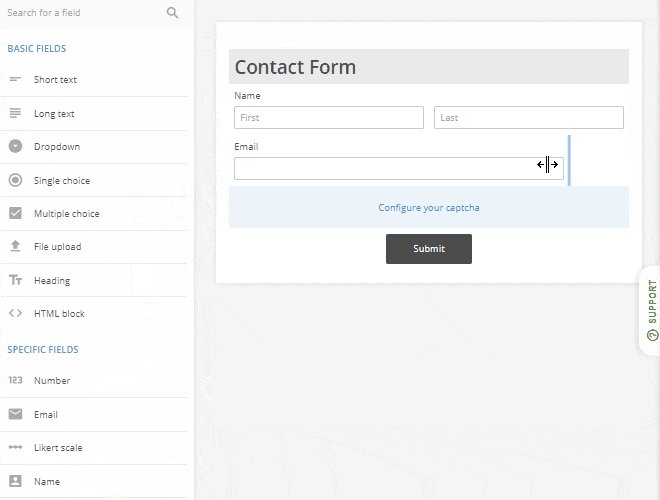
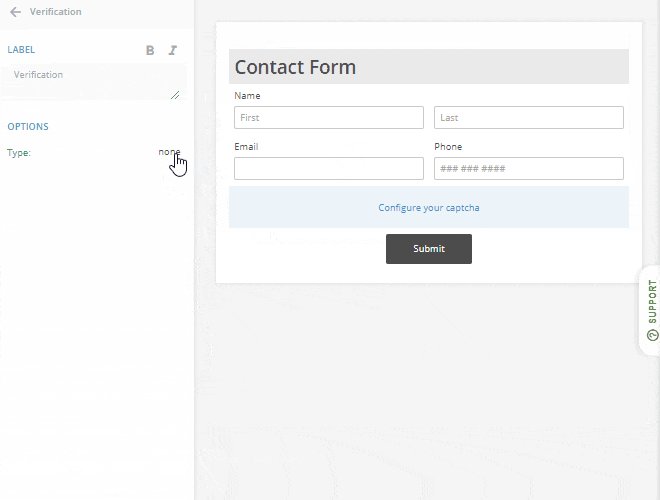
See howIt’s a breeze to modify this life insurance application form model in any way you see fit to match your company’s policy. Use the drag and drop to rearrange, duplicate or add more fields to your form. If necessary, add a digital signature widget or a Terms of Service section. Naturally, you will want the life insurance application to bear your logo and visual identity, so play with the design buttons - it’s super easy!

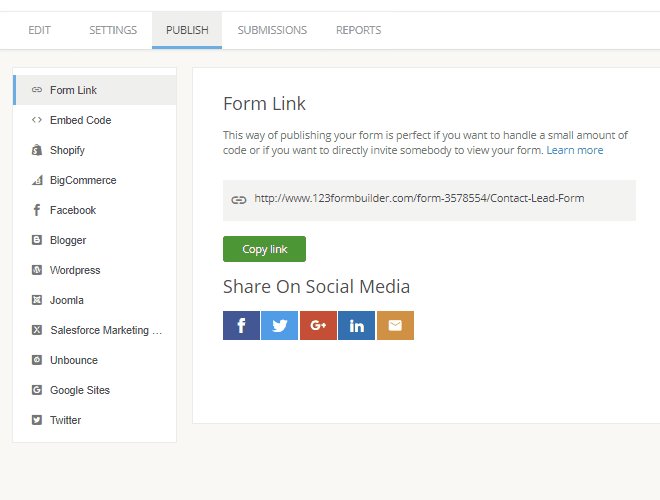
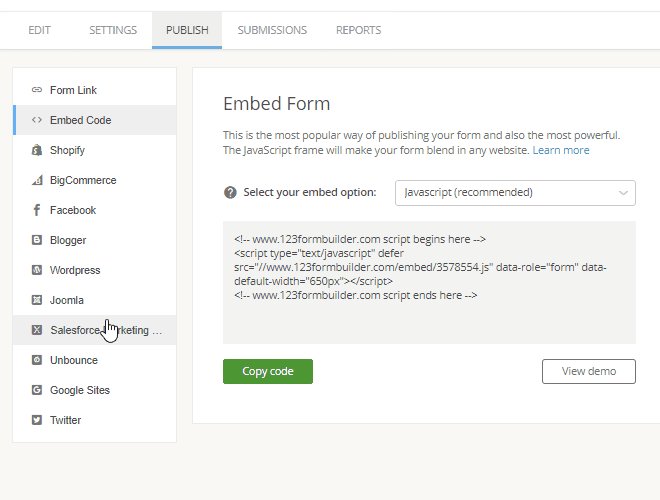
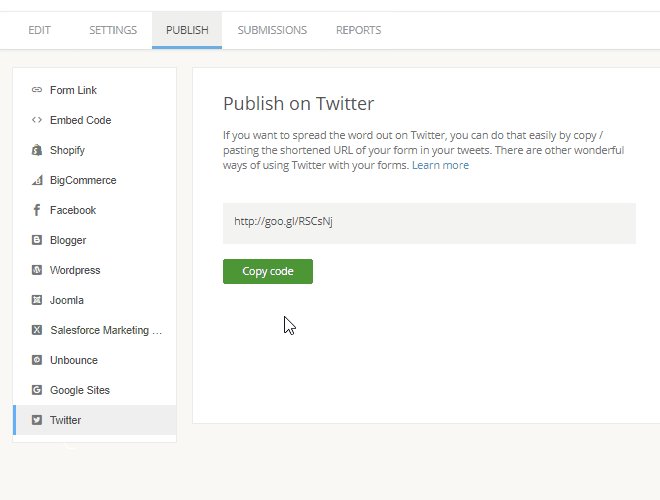
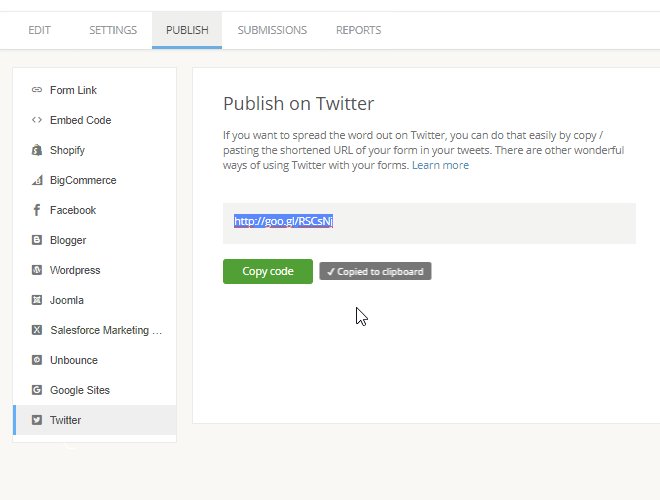
Publish template
See howOnce you’ve completed the adjustments on the life insurance application form, you can publish it on a web page. This way, clients can have access to it anytime and from any type of device. To do that, visit the Publish section of our editor and grab the generated snippet that easily embeds in any website’s code. Every form created with 123FormBuilder can be sent by email, chat, or social media pages - the same copy-paste is necessary for the direct link as well.

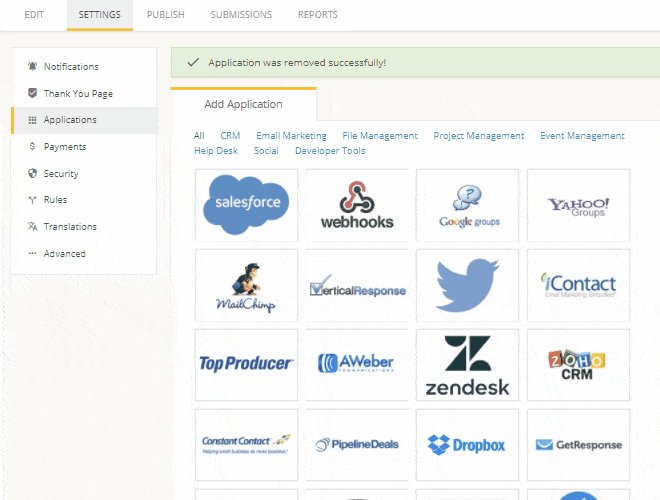
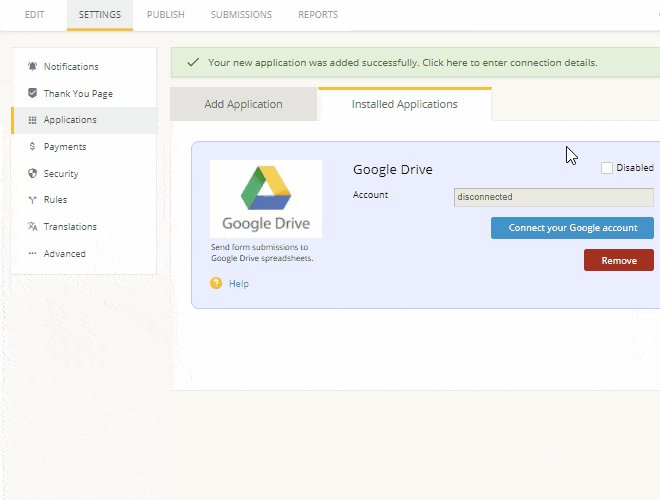
Collect & manage data
See howCapture client data for life insurance with a secure system that keeps all your form submissions in one place. Access it in 123FormBuilder or download the data as Excel, CSV or printer-friendly PDFs. And if you use other web apps for a seamless workflow, check our +30 integrations.

Optimize your flow
See howWhile concluding life insurance deals, you can’t be messy. Skip the paper form hassle and shift to online forms that automate data collection and management. Every time a new client submits a life insurance application, you will get an instant email or SMS notification that will allow you to follow up in a timely manner.