123FormBuilder and Worldpay Integration
This integration has been deprecated.
The 123FormBuilder – Worldpay integration allows you to accept payments directly on your online order form, without redirecting away from the page. Users will enter their payment details in the same tab on the Thank You Page and credit card fields will be just regular fields in your form.
To enable the Worldpay integration, follow the simple steps below:
1. Navigate to your Form Editor and E-Commerce section. From the list choose Worldpay.
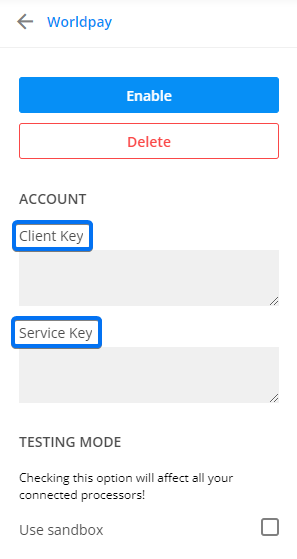
2. You will be asked to provide your Worldpay account credentials.
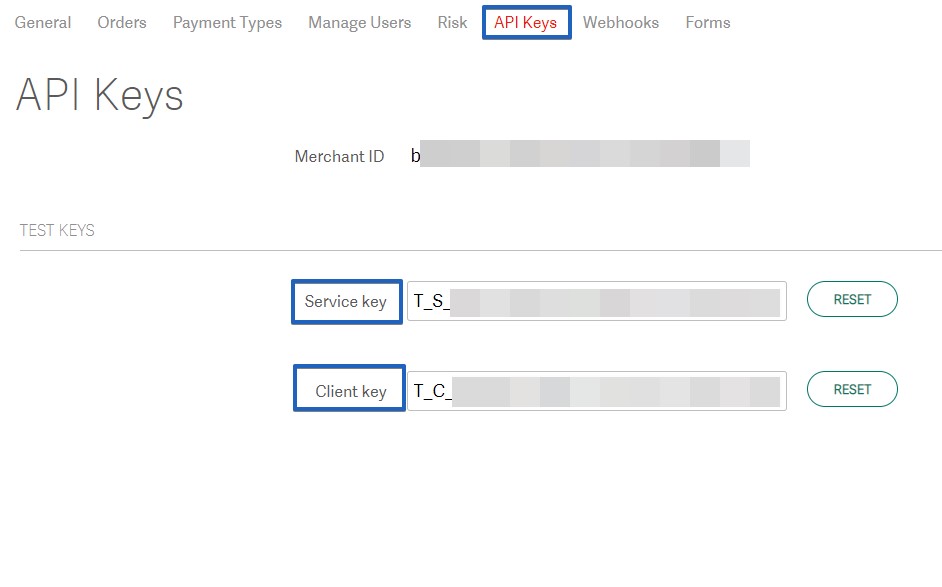
To retrieve the Client Key and Service Key, log in to your Worldpay account. Then, go to the Settings → API Keys section.
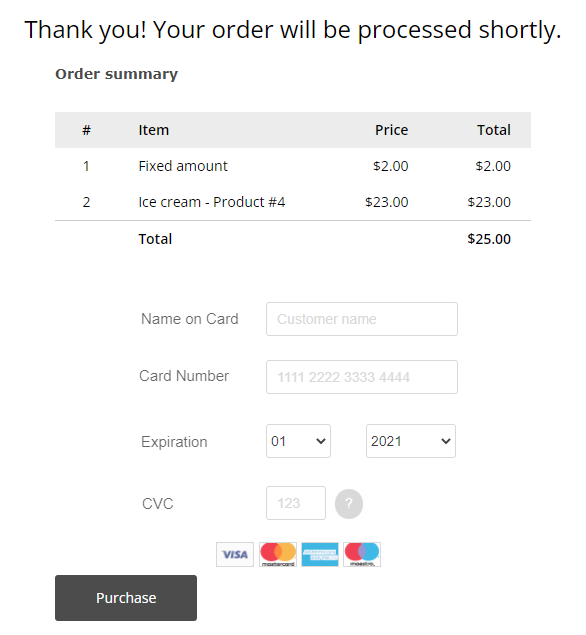
Finally, click the Enable button to finish connecting Worldpay to your form. After sending the submission, the user will see the following checkout page:
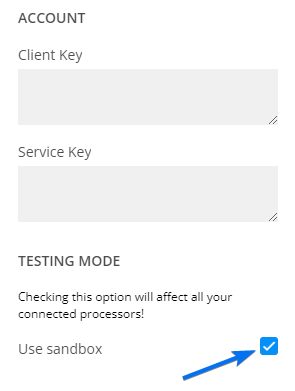
To test the integration, enable payments in sandbox mode, and you are done. You can start testing your 123FormBuilder – Worldpay payment processor and simulate a transaction.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.