Multiply field groups field
Multiply field groups field is used to group a set of fields that repeats as needed, allowing respondents to input multiple instances. Respondents will be able to click on a button to generate an additional set of those grouped fields.
You can find this field under the Media & Structure section.
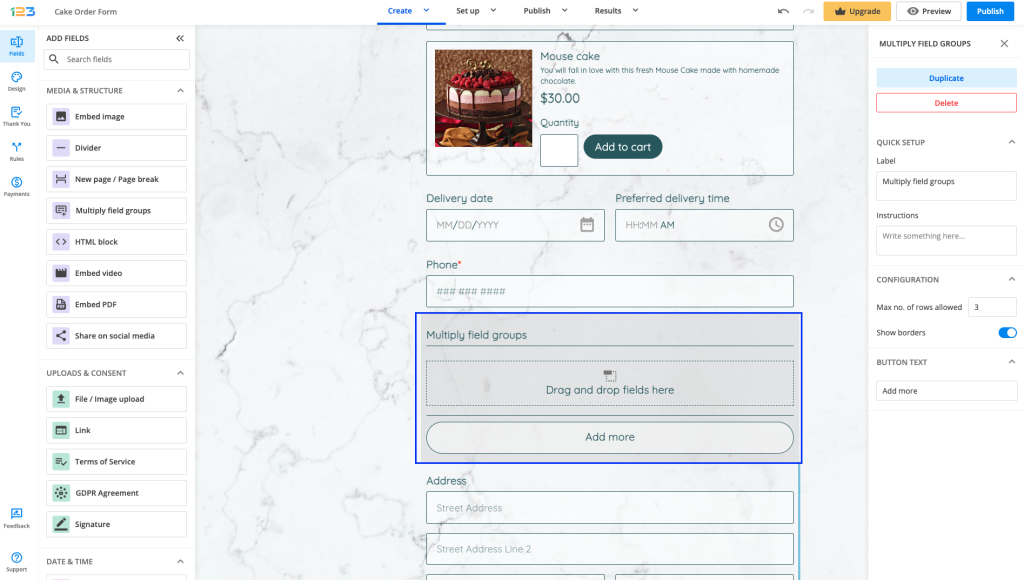
Once you have added it to your form, it will look like below. Now what you have to do is to add the fields that you want to be part of this field group, one by one, by dragging and dropping them within the container.

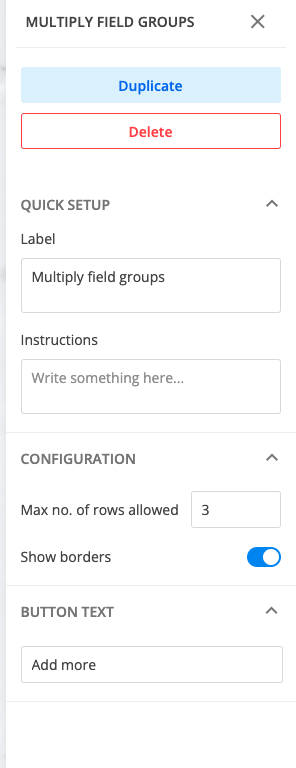
In the right side panel, you can customize the Multiply field groups field.
You can set the maximum number of rows allowed, meaning how many times should the group of fields repeat itself when respondents click on the Add more button. Show borders is enabled by default, but if you don’t want to have the fields separated by a divider you can untick this option.
The button text can also be changed → you can rename it as you wish to be more suggestive for your respondents.
When used in Rules, please make sure to select the Multiply field group element as well as all the fields included in it. Otherwise, your rule will not work as expected.
The following fields can not be added in a Multiply field groups field:
– File/Image upload
– Embed video
– Share on social media
– Embed PDF
– Embed image
– Location on Google Maps.
Related articles
20 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


Hi am using a rule with a radio button and setting up a rule so that if yes it checked then a multiply field group (with 3 short text fields and a drop down) will show. If no is selected then nothing should show and they move onto the next question. The problem I’m having is the “muliple field groups’ label is showing before the radio is selected and I can’t select this in the field rules, I can only select the actual fields i.e. 3 text and 1 drop down. How can I make sure that the whole multple filed group section only shows if YES is checked. The more button is also showing regardless of the rule. Any tips would be appreciated
Hi Carla, when choosing to show or hide a Mutliply field group in Rules, you will also need to select the Multiply field group itself, which usually appears at the top of the dropdown list of fields when you select which fields to show/hide. If you need further assistance with this setup, please reach out to us via email at customercare@123formbuilder.com or on live chat. Thank you!
Hi,
I’m looking for a way for our customers to add multiple products to our RMA form. I’m testing Repeatable container, but the confirmation email sendt out only contains the first item entered in the Repeatable container.
Same with the Freshdesk integration through Zapier, only the first line is listed in the ticket.
Last, I want to push the results into a database (Airtable or similar), but seems Zapier also here only include the first line.
Any suggestion how to solve this?
Hi Erik! I am afraid that the Repeatable Container field is not yet compatible with all of the form features and for your scenario, our best advice would be to use conditional logic instead. With this alternative, you can ask users how many products they wish to add and display the corresponding fields afterward. Our Customer Care team will be more than happy to help you achieve your desired form, so please feel free to contact them at customercare@123formbuilder.com or on live chat.
Is there a way to map all entries into the Repeatable Container field into NationBuilder? Once mapped only the first response is coming through.
Similarly, how can I set up a notification email to be sent to each email entered into the repeatable container? Example, someone registers 2 people to attend an event and using repeatable container enters the name, email, company for each of the 2 people. I want an automated email to be sent to both people but currently it is only being sent to the first email in the repeatable container.
Hello Holly, I am afraid that only the first set of fields can be imported into NationBuilder. I would recommend using field rules to register more people. If you need assistance setting this up, please email us at customercare@123formbuilder.com or open a live chat conversation with our customer care representatives. Have a lovely day ahead!
I have a radio set of 10 choices. I have a rule that when one is clicked, it shows the sub options for that item.
However, when I say add more, on any subsequent entries of the new data, selecting that radio button doesn’t show the other fields. The Rule no longer seems to work. Does the rule not repeatedly work for the question? “Show if item is clicked.” Isn’t this the point of a repeatable field?
I’m trying to compress a 200 field form down, and was counting on repeatable fields who help make the form more compact and flexible.
Hello, I am afraid that our rules system applies only to the type of field. Therefore at the moment, it is not possible to hide the cloned fields within the RC field. I will send this to our team as an improvement to our product. Thank you and have a great day!
Hello,
Is there a way to map all entries into the Repeatable Container field into Salesforce? Once mapped only the first response is coming through.
Thank you!
Emily
Hi Emily, yes, you can map our repeatable container field to send all the data from it to SF. Please contact us at customercare@123formbuilder.com to check your Salesforce integration. Have a great day!
I tried to use items with a value in a repeatable container. However, only the first item value is added to the order summary. How do I get each repeated container value item to appear in the order summary for proper checkout?
Hi Tom, values can be assigned only to the first set of fields within a RC field. Please ungroup the fields and assign the values to each choice field. Have a great day!
Can a repeatable container be hidden or shown like any other field? The idea being to have it hidden by default and only shown in certain circumstances (ie if a user clicks a certain option on a radio button)
Yes, it can be included in field rules. When you create the rule make sure to also check the set of fields grouped within the repeatable field. Have a great day!
Hello!
In a repeatable container, I need to repeat a formula as well, besides just the repeating fields.
The first input triggers the formula correctly, but when filling out the second row of fields, the formula won’t execute. Any solutions?
Hi Jasper, any additional sets that have a formula field will not calculate the total in a repeatable container field. The calculation is made only on the original set of fields.
When the information is entered into a form it merges the field types together instead of keeping them together like in the container – why?
Great question. Repeatable container fields create a clone of each field type. That is why when you check your submissions the data within the RC field are grouped up. I hope this answers your question. Have a great day!
Can you add image fields to a repeatable container?
is there a limit to how many repeats a single form can do?
Hi Jeff, no, image fields can not be added in the RC field( I incorporate this information in the article, thanks). Basically, the RC field was designed for input and choice fields. The maximum sets of fields is 60. I hope this answer your questions. Have a great day.