Minimalistic Input Fields on 123FormBuilder
In this article, you will learn how to create minimalistic input fields using our form builder. Start improving your form’s design by incorporating CSS codes into your forms to enhance the user experience.
CSS allows you to match the design of your forms with your webpage theme. If you aim for a minimalist design, this simple and easy CSS trick will achieve that using our CSS form generator.
With this CSS code, the input fields will have only the bottom line.
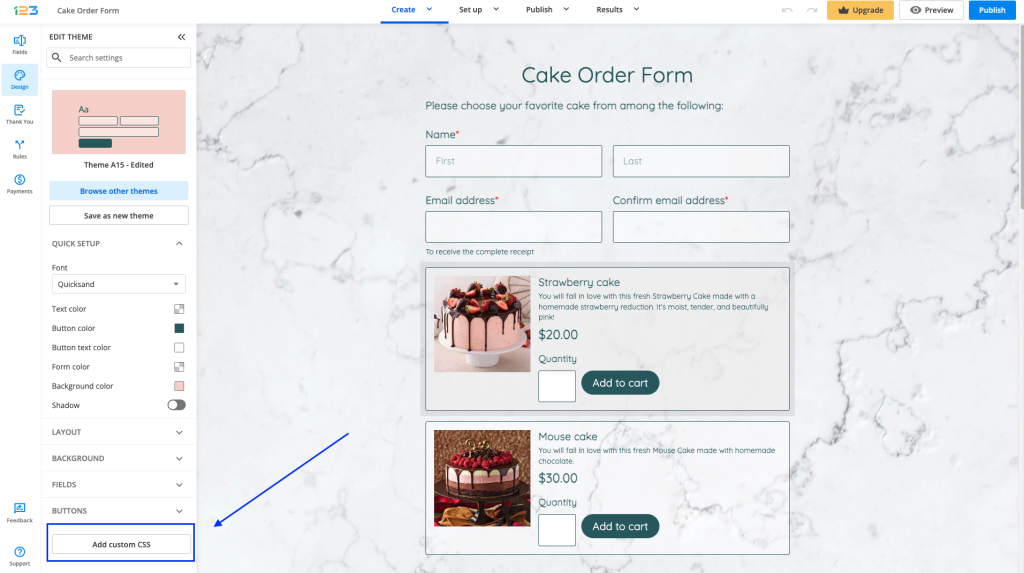
To get started, from the Form Editor go to the Design section. Next, click on the Add custom CSS button.

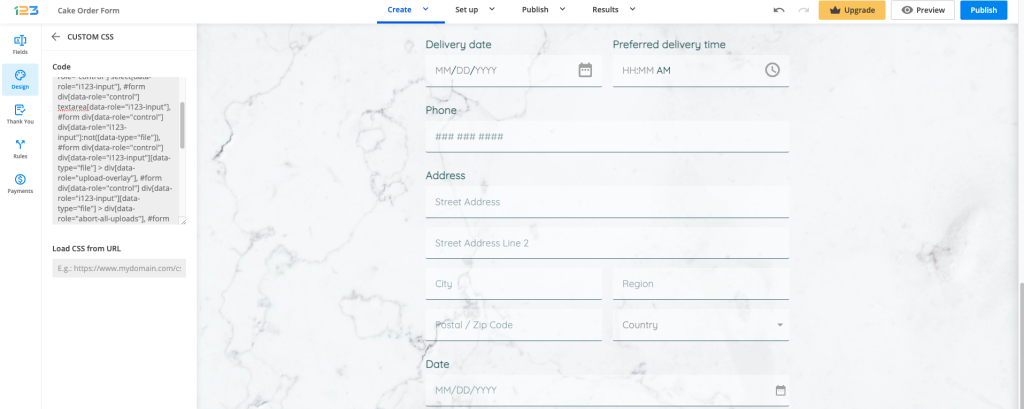
Here you will be placing the following CSS code:
#form div[data-role="control"] input[data-role="i123-input"]:not([type=radio]):not([type=checkbox]):not([type=reset]):not([type=hidden]):not([data-no-theme]), #form div[data-role="control"] select[data-role="i123-input"], #form div[data-role="control"] textarea[data-role="i123-input"], #form div[data-role="control"] div[data-role="i123-input"]:not([data-type="file"]), #form div[data-role="control"] div[data-role="i123-input"][data-type="file"] > div[data-role="upload-overlay"], #form div[data-role="control"] div[data-role="i123-input"][data-type="file"] > div[data-role="abort-all-uploads"], #form div[data-role="control"][data-type="check-box"] input[data-role="other"], #form div[data-role="control"][data-type="radio"] input[data-role="other"], #form div[data-role="control"] div[data-role="price-container"], #form div[data-role="control"] div[data-role="price-container"] > input, #form div[data-role="control"] div[data-role="input-container"], #form div[data-role="control"] div[data-role="input-container"] > input
{
border-width: 0px 0px 1px 0px!important;
}
This will change the input box’s layout to all your fields.
That’s it! Here is the final result:

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.